
Para ciertos contenidos es necesario crear cuadrículas (grid scroll) con deslizamiento horizontal, más útil en mobile que en escritorio... para ahorrar espacio hacia abajo y para mostrar más contenido relacionado en un mismo lugar. Sea cual sea el propósito, aquí describimos como sería:
Crear un contenedor con la definición de la cuadrícula:
div.galerias {
display:grid;
grid-template-rows: repeat(auto-fill,minmax(10rem,1fr));
grid-auto-flow: column;
overflow-x: auto;
grid-gap:2rem;
grid-auto-columns: minmax(24rem,1fr);
}
En este caso es una clase llamada galerias que sería el contenedor, luego cada elemento dentro sería el contenido... así tal cual no importa cuantos elementos estén, los metería y se permitiría el scroll horizontal. En mi caso como son fotos, defino el tamaño de cada FIGURE para que se distribuya adecuadamente.
div.galerias figure {
height:20rem;margin-bottom:.5rem;
}
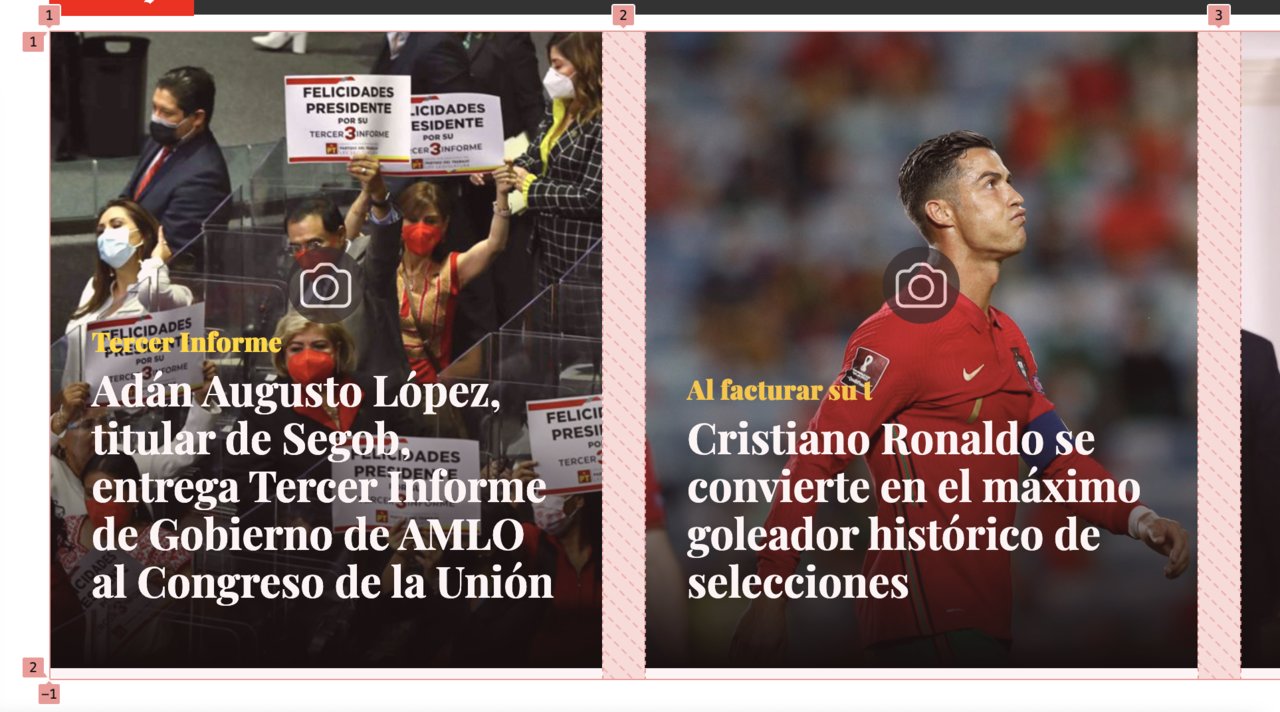
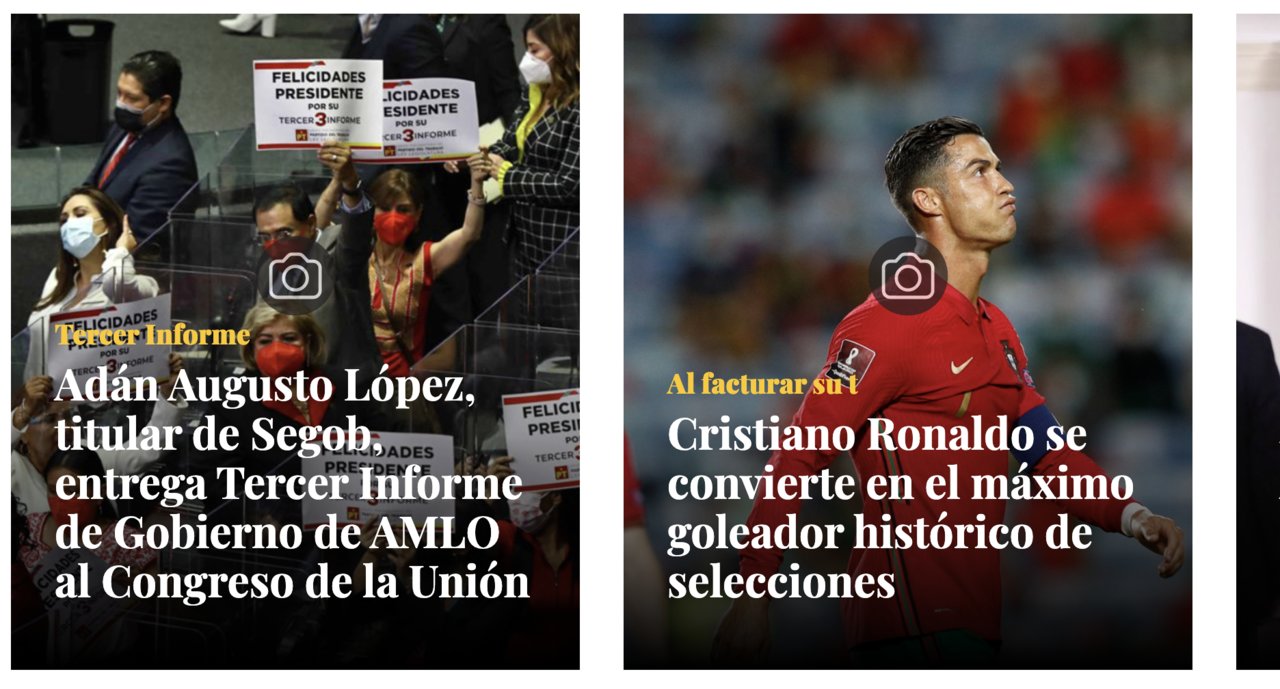
Y eso es todo, será cosa de jugar con los tamaños para amoldarlo a nuestras necesidades. Dejo aquí un ejemplo de grid con deslizamiento horizontal.